Los 9 libros sobre diseño web imprescindibles
Por si las navidad no os han traído ningún libro y sois vosotros mismos los que tenéis que regalaros los libros que os gusta ya que nadie conoce vuestros gustos, os traigo una fantástica selección con los 9 libros sobre diseño web imprescindibles.
Un surtido con la 9 reseñas literarias más destacadas hasta el momento en que encontrareis libros de diversa índole y dificultad, seguro que encontráis entre ellos alguno que encaja en vuestro conocimiento del medio y necesidad, adelante pues.

Los cursos sobre diseño web MÁS top
En la era digital en la que nos encontramos, aunque los libros sigan siendo una de las fuentes de conocimiento más extendidas, creemos que para el tipo de aprendizaje que buscamos en el momento de aprender a diseñar páginas web, es posible que más que un libro, lo que más nos vaya a ser de utilidad, será un curso interactivo, dinámico y ameno.
Así pues, antes de empezar con los libros que hemos recopilado para ti, vamos a hacer una breve exposición de cursos sobre diseño web imprescindibles. Son cursos online, son de la conocida página web de Domestika y son TOP.
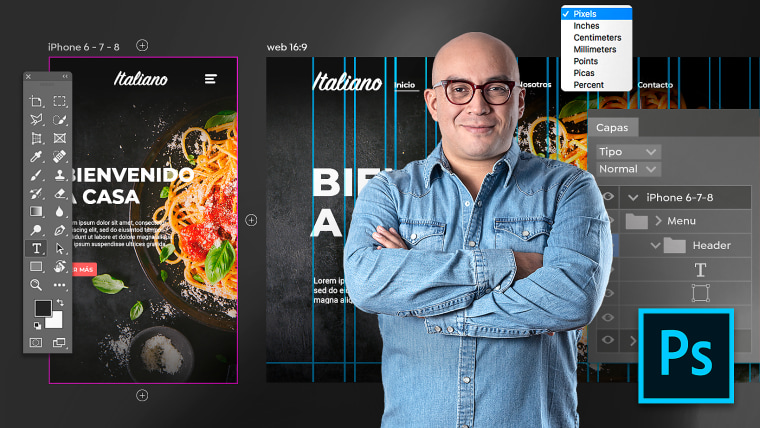
Adobe Photoshop para diseño web

Comenzarás este curso conociendo los principios básicos del programa: desde aprender a configurar la interfaz hasta crear nuevos documentos para empezar a dar forma a tu sitio web para diferentes dispositivos.
Después, aprenderás a diagramar tu web utilizando las guías y guías inteligentes, las cuales te permitirán crear una retícula para definir el layout y la estructura de todas las secciones de tu página.
Accede al curso haciendo click aquí
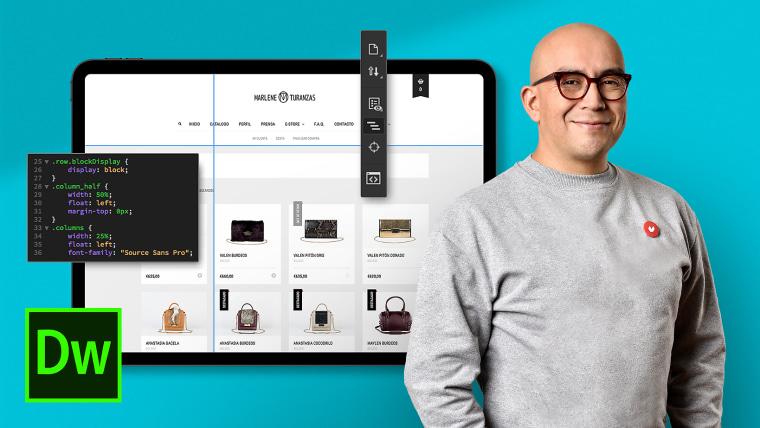
Diseño web responsive con Adobe Dreamweaver

En este curso, el diseñador web Arturo Servín —más conocido como Monky Lab— te enseñará a realizar un sitio web responsive con Adobe Dreamweaver de una manera visual y sin conocimientos en HTML y CSS utilizando una interfaz gráfica con herramientas de construcción y escritura de código. De este modo, con la fusión entre la programación básica y el diseño, tendrás un mayor control en la elaboración de cualquier documento web.
Accede al curso haciendo click aquí
Introducción al Desarrollo Web Responsive con HTML y CSS

¡Lleva tu diseño al navegador! En este curso, Javier Usobiaga te enseñará a crear páginas web con las herramientas más fundamentales: HTML y CSS. Aprenderás a escribir tu propio código y cambiarás tu forma de ver (y de diseñar) la web, entendiendo cómo funciona por dentro y cómo diseñar una web responsive para que sea más efectiva. Y si el diseño no es lo tuyo, este curso puede suponer una buena base para comenzar en el mundo del Desarrollo Web Front-end.
Accede al curso haciendo click aquí
Diseño, desarrollo y publicación de una página web

Haz un recorrido completo por el proceso de creación y publicación de una web usando HTML, CSS y JavaScript.
En el diseño web, una buena interfaz busca complacer y responder a cómo el cerebro humano actúa. Eso significa que tenemos en todos nosotros un diseñador, a veces inconsciente o dormido, que es capaz de ver algo que funciona, que es armónico, aunque no entienda por qué.
Accede al curso haciendo click aquí
Diseño, desarrollo y publicación de una página web

En el diseño web, una buena interfaz busca complacer y responder a cómo el cerebro humano actúa. Eso significa que tenemos en todos nosotros un diseñador, a veces inconsciente o dormido, que es capaz de ver algo que funciona, que es armónico, aunque no entienda por qué.
Accede al curso haciendo click aquí
Ahora si, vamos a por los…

9 libros sobre diseño web imprescindibles
Above the fold
Brian d. Miller
El primero de los libros que desde CodeBarcelona recomendamos es “Above the fold”.
Es un libro atemporal, el autor no ha tratado de hacer un libro que solo nos sirva para este año, nos trae un libro que basa su valía en que nos enseña los fundamentos de la comunicación en el contexto del diseño web a través de los años digitales.
Así pues el lector tendrá la oportunidad de entender que consideraciones debe tener un buen diseñador web para que sus proyectos web tengan éxito.
El libro está dividido en tres partes:
- Diseño y tipografía.
- Planificación y usabilidad.
- Valor de negocio.
Las tres fases representan el flujo continuo de trabajo que conlleva hacer un proyecto de diseño web y desarrollo.
Sobre el autor solo deciros que es un brillante ganador de premios de diseño gráfico y escritor especialista en diseño web y desarrollo.
La combinación de los tres ejes de actuación, diseño, usabilidad y retorno de inversión lo hacen una herramienta imprescindible para los diseñadores web que quieran triunfar en este sector.

CSS: The Missing Manual
David Sawyer
Este libro es el must have que todo creador y diseñador web debe tener en su mesilla de noche si lo que quiere es que sus proyectos tengas un aspecto profesional.
Lo bueno de este libro es que no se queda en los conceptos básicos, y como es el diablo el que está en los detalles, con este libro aprenderemos todos esos pequeños trucos que serán la diferencia entre un diseño web normalito y un producto totalmente profesional.
Es un libro ideal para iniciarse y para diseñadores experimentados.
En el daremos un recorrido desde los conceptos más básicos hasta los trucos esenciales de nuestro sector.
El autor, David McFarland es un diseñador web y programador que desde 1995 esta dando palazos en el sector, escritor, profesor y miembro de la facultad de multimedia y programación de la universidad estatal de Portland.

Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability
Steve Krug
Uno de los bestsellers de diseño web de 2018 ha sido sin duda “Don’t make me think…”, un libro cuya primera edición es del año 2000 y que el pasado año fue actualizado para que los cientos de miles de programadores web y diseñadores web pudieran estar al día de lo que el gurú del diseño web Steve Krug estaba cociendo.
En este libro lo más interesante es vamos conocer cual es la guía para entender los principios de la navegación intuitiva, la disposición de la información, el sentido común, witty, y la eminente práctica.
Es uno de los libros más buscados y mas queridos del sector del diseño web, el que más se recomiendo en todos los foros y corrillos de diseñadores web y programadores.
En definitiva es un clásico que ahora tenemos actualizado con nuevos ejemplos sobre usabilidad, diseño y programación web.
Poco se puede añadir al autor, pero por si no lo conocéis, es experto en diseño web y experiencia de usuario.

Learning Web Design
Jennifer Niederst Robbins
Learning web design es un libro para iniciar en diseño y construcción de páginas web, es una guía fácil de usar y un excelente punto de partida para todos los que queréis empezar a aprender de forma autodidacta.
De forma progresiva el libro os va a llevar de un tema al otro de forma suave pero constante.
Para cuando tengáis el libro en vuestras mentes ya tendréis todos los conocimientos necesarios para diseñar y programar una pagina web con sus apartados, responsive design y de calidad.
Cada capitulo consta de una parte teórica y de una parte práctica en la que tendréis la oportunidad de valorar vuestros progresos.
Finalmente podréis hacer vuestra propia página web o atreveros con el proyecto de otro.
Jennifer Niederst Robbins es una diseñadora web desde 1993, graduada en la universidad de Notre Dame, es autora de varios libros relacionados y actualmente trabaja como escritora, profesora y diseñadora web freelance.

Web Development and Design Foundations with HTML5
Terry Felke-Morris
Si el anterior libro no os acaba de convencer, os traigo otra reseña del mismo nivel profesional.
Un libro que anda ya por su octava edición y que nos servirá de guía para iniciarnos en el mundo del diseño web y la programación web.
Este libro nos dará un recorrido a través de todos los conceptos básico y sus aplicaciones del diseño y la programación web, siendo de especial utilidad para aquellos usuarios y lectores a los que les gusta aprender y practicar al mismo tiempo.
La autora, Terry Felke-Morris es profesora emérita en el Harper College de Palatine, Illinois, tiene un doctorado de educación y un máster sobre ciencias de la información entre otros títulos. Es autora de diversos libros sobre comunicación y diseño web.

The Principles of Beautiful Web Design
Jason Beaird
La segunda edición de esta reseña es un libro ideal para gente que quiera aprender a diseñar y programar páginas web y que ademas estén buscando los conocimientos para mejorar su trabajo, no es solo para principiantes, también es apto para usuarios avanzados.
En este libro están los conocimientos para entender el procedimiento para crear un buen diseño web, el uso del color, los grids, la regla de los tercios y la simetrías.
También veremos como usar texturas, tipografías y imágenes.
Jason Beaird tiene una dobla graduación en diseño gráfico y digital media en la universidad de California Florida. Apasionado del diseño web y programación web.

Making and Breaking the Grid: A Graphic Design Layout Workshop
Timothy Samara
Para todos aquellos que no habéis conseguido saliros de los grids este libro es imprescindible.
En el podremos ver los conocimientos necesarios para poder salir de una vez por todas de la jaula en que os encontráis.
El libro tiene todo los trucos y la teoría para entender, conocer y remediar el diseño web basado en layouts, como usarlo con cabeza y como romper con el de forma efectiva y con garantías de éxito.
Timothy Samara es un diseñador gráfico de Nueva York. Profesor, escritor y asesor de STIM Visual Communication. Con 18 años de experiencia ha participado en proyectos de diversa índole. Miembro de la escuela New York’s School of Visual Arts.

The Web Designer’s Idea Book, Vol. 2
P McNeil
El segundo volumen de este libro incluye más de 650 websites que os pueden servir de inspiración.
Divididas por temas y sectores, las páginas web de ejemplo son perfectas para usuarios que necesiten un poco de inspiración para poder empezar a hacer su propio proyecto de página web.
Una buena forma de medir vuestros conocimientos a través de ver un proyecto real e intentar emularlo al 100%.
Además contiene una pequeña guía con los conceptos básicos sobre diseño y programación web.
Una herramienta indispensable para usuarios con conocimientos medios-avanzados con ganas de ponerse a prueba de forma real.
P McNeil, es un diseñador gráfico y web con más de 30 años de experiencia a sus espaldas, autor de diversos libros sobre diseño web.

The Smashing Book 2
The Smashing team
Uno de mis preferidos y que sin duda os recomiendo es precisamente la ultima referencia en diseño y desarrollo web.
The Smashing book 2, es un libro sobre diseño web, moderno y actual, en el libro encontraremos ejemplos y aplicaciones reales sobre diseño, usabilidad y programación.
Es una excelente guía profesional con un montón de consejos para diseñadores web, diseñadores de aplicaciones para móviles y programación de tiendas online.
Por último y por si fuera poco hay una lista y explicación con los errores más comunes y como evitarlos, no os lo perdáis.
The Smashing team, son una selección de profesionales de la comunicación y el diseño web pertenecientes a la prestigiosa y reconocida web site, Smashing Magazine.

Conclusiones:
Hemos visto 9 de las más destacadas reseñas sobre diseño web y programación web.
Libros con un amplio espectro de lectores, desde gente que quiera empezar desde cero, como iniciados y usuarios avanzados, sea cuál sea vuestro nivel no dejéis nunca la curiosidad por aprender de lado.



 Compartir en Facebook
Compartir en Facebook Compartir en Twitter
Compartir en Twitter Compartir en Linkedin
Compartir en Linkedin